区别
- 小程序的主要开发语言是
JavaScript,小程序的开发同普通的网页开发相比有很大的相似性 - 网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应
- 小程序中,二者是分开的,分别运行在不同的线程中
- 网页开发者可以使用到各种浏览器暴露出来的
DOM API,进行DOM选中和操作- 小程序的逻辑层和渲染层是分开的,逻辑层运行在
JSCore中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API
- 小程序的逻辑层和渲染层是分开的,逻辑层运行在
- 网页开发者需要面对的环境是各式各样的浏览器
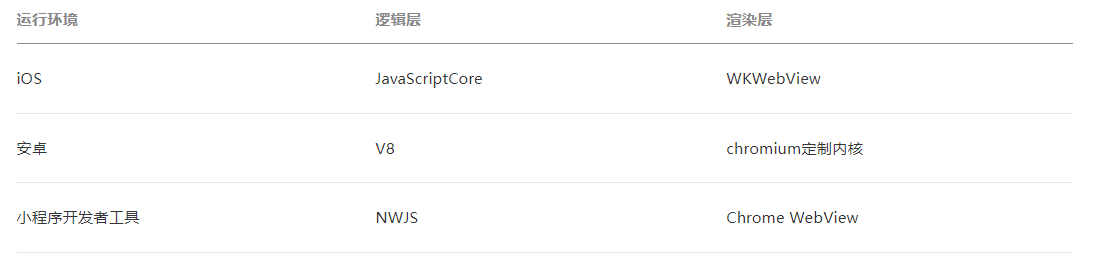
- 小程序开发过程中需要面对的是两大操作系统
iOS和Android的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的
- 小程序开发过程中需要面对的是两大操作系统
小程序构成
.json
- 静态配置
app.json- 参考文档
- 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部
tab等 pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" } } |
project.config.json- 用于同步工具的配置
- 参考文档
page.json- 这里的
page.json其实用来表示pages/logs目录下的logs.json这类和小程序页面相关的配置 - 参考文档
- 这里的
.wxml
- 网页编程采用的是
HTML + CSS + JS这样的组合,其中HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户的交互 - 同样,小程序中也有同样的角色,其中
WXML充当的就是类似HTML的角色 - 参考文档
.wxss
WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改- 新增了尺寸单位
- 提供了全局的样式和局部样式
- 此外
WXSS仅支持部分CSS选择器
.js
- 一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等
- 小程序里边,我们就通过编写
JS脚本文件来处理用户的操作 - 事件参考文档
- 小程序里边,我们就通过编写
- 还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等
|
1 2 |
<view>{{ msg }}</view> <button bindtap="clickMe">点击我</button> |
|
1 2 3 4 5 |
Page({ clickMe: function() { this.setData({ msg: "Hello World" }) } }) |
小程序宿主环境
- 微信客户端给小程序所提供的环境为宿主环境
- 框架参考文档
渲染层和逻辑层
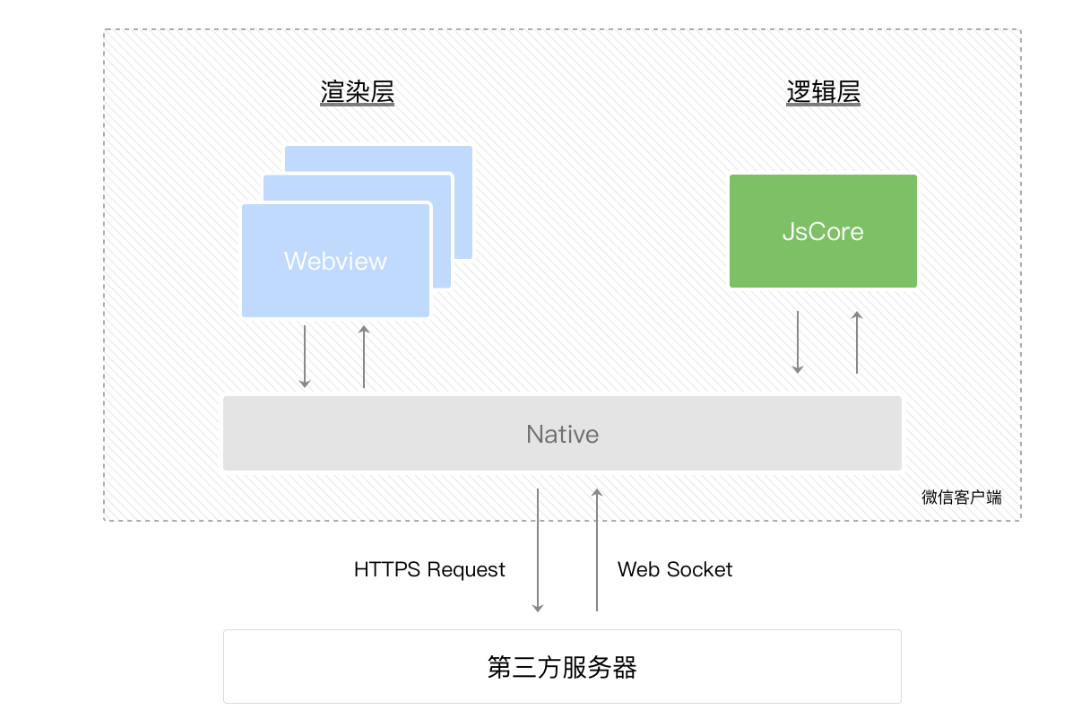
- 小程序的运行环境分成渲染层和逻辑层
- 其中
WXML模板和WXSS样式工作在渲染层,JS脚本工作在逻辑层
- 其中
- 渲染层的界面使用了
WebView进行渲染- 一个小程序存在多个界面,所以渲染层存在多个
WebView线程
- 一个小程序存在多个界面,所以渲染层存在多个
- 逻辑层采用
JsCore线程运行JS脚本 - 这两个线程的通信会经由微信客户端(下文中也会采用
Native来代指微信客户端)做中转- 逻辑层发送网络请求也经由
Native转发
- 逻辑层发送网络请求也经由
程序和页面
- 微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地
- 紧接着通过
app.json的pages字段就可以知道你当前小程序的所有页面路径- 写在
pages字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)
- 写在
|
1 2 3 4 5 6 |
{ "pages":[ "pages/index/index", "pages/logs/logs" ] } |
- 小程序启动之后,在
app.js定义的App实例的onLaunch回调会被执行- 整个小程序只有一个 App 实例,是全部页面共享的
- 开发者可以通过
getApp方法获取到全局唯一的App实例,获取App上的数据或调用开发者注册在App上的函数 - 注册程序APP参考文档
|
1 2 3 4 5 |
App({ onLaunch: function () { // 小程序启动之后 触发 } }) |
|
1 2 3 |
// xxx.js const appInstance = getApp() console.log(appInstance.globalData) // I am global data |
一个页面
- 比如
pages/logs/logs下其实是包括了4种文件的- 微信客户端会先根据
logs.json配置生成一个界面,顶部的颜色和文字你都可以在这个json文件里边定义好 - 紧接着客户端就会装载这个页面的
WXML结构和WXSS样式 - 最后客户端会装载
logs.js
- 微信客户端会先根据
|
1 2 3 4 5 6 7 8 |
Page({ data: { // 参与页面渲染的数据 logs: [] }, onLoad: function () { // 页面渲染后 执行 } }) |
Page是一个页面构造器,这个构造器就生成了一个页面- 在生成页面的时候,小程序框架会把
data数据和index.wxml一起渲染出最终的结构 - 注册页面文档
- 在生成页面的时候,小程序框架会把
组件
- 小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序
- 使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现
- 当然你也可以通过
style或者class来控制组件的外层样式,以便适应你的界面宽度高度等等
- 当然你也可以通过
|
1 |
<map longitude="广州经度" latitude="广州纬度"></map> |
- 组件的内部行为也会通过事件的形式让开发者可以感知
- 例如用户点击了地图上的某个标记,你可以在
js编写markertap函数来处理
- 例如用户点击了地图上的某个标记,你可以在
|
1 |
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map> |
API
- 为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多
API给开发者去使用 - API文档
|
1 2 3 4 5 6 7 8 |
// 获取用户的地理位置 wx.getLocation({ type: 'wgs84', success: (res) => { var latitude = res.latitude // 纬度 var longitude = res.longitude // 经度 } }) |
|
1 2 3 4 5 6 |
// 调用微信扫一扫 wx.scanCode({ success: (res) => { console.log(res) } }) |
本文为原创文章,版权归Aet所有,欢迎分享本文,转载请保留出处!
你可能也喜欢
- ♥ C++_成员访问权限06/20
- ♥ Lua_基础 保留值&&变量09/27
- ♥ 大话数据结构_栈11/01
- ♥ 正则表达式_匹配模式02/24
- ♥ Visual Studio:子进程调试相关07/15
- ♥ 动态规划_最长公共子序列09/05